quickstart-nextjs-tokenized-payment
Quick Start: Tokenized Payment
Overview
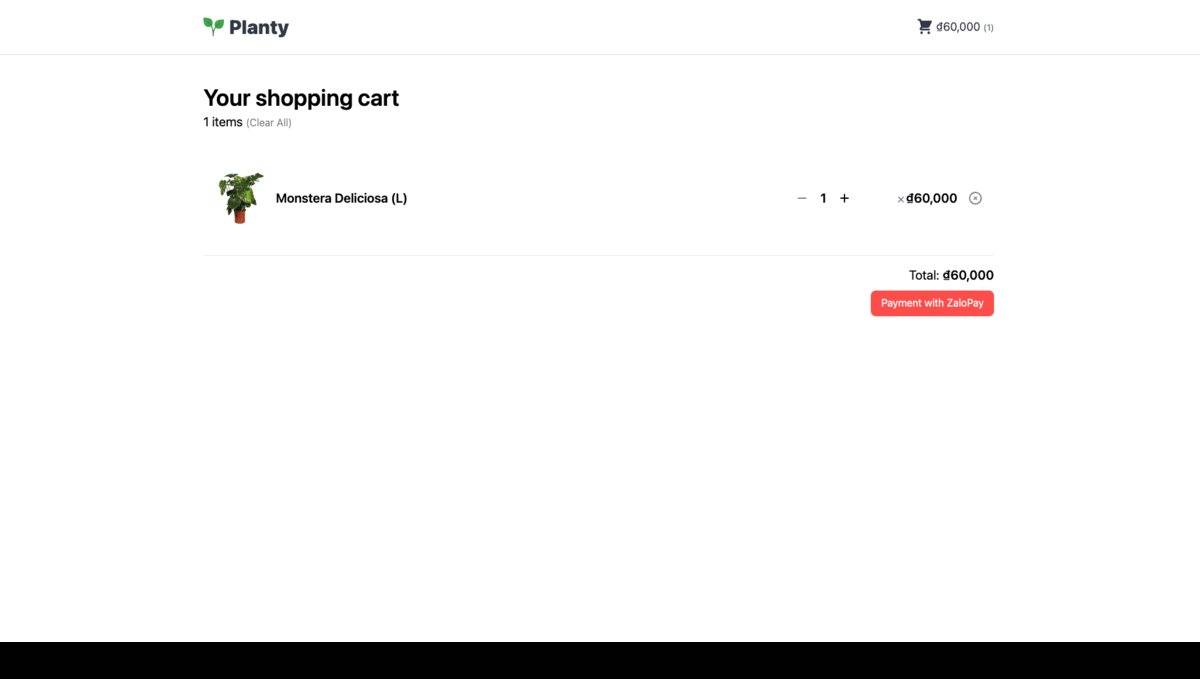
This repository includes examples of integrations for tokenized payment with ZaloPay Tokenized Payment. Within this demo app, you’ll find a simplified version of an e-commerce website, complete with commented code to highlight key features and concepts of ZaloPay’s API.
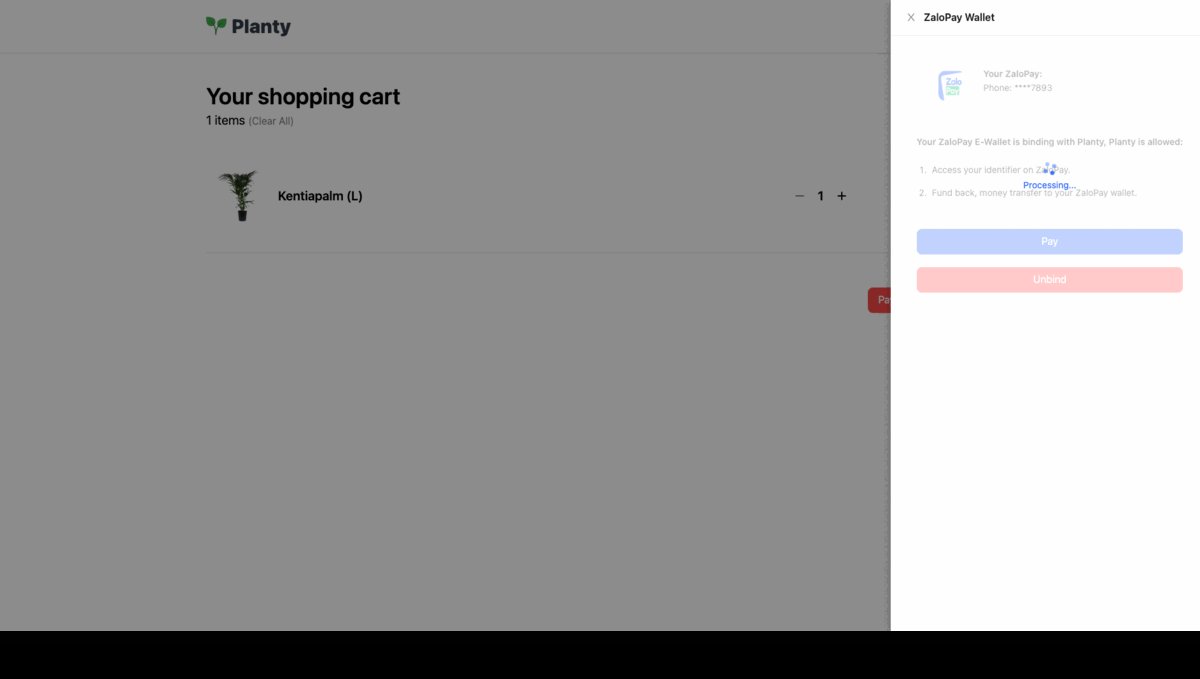
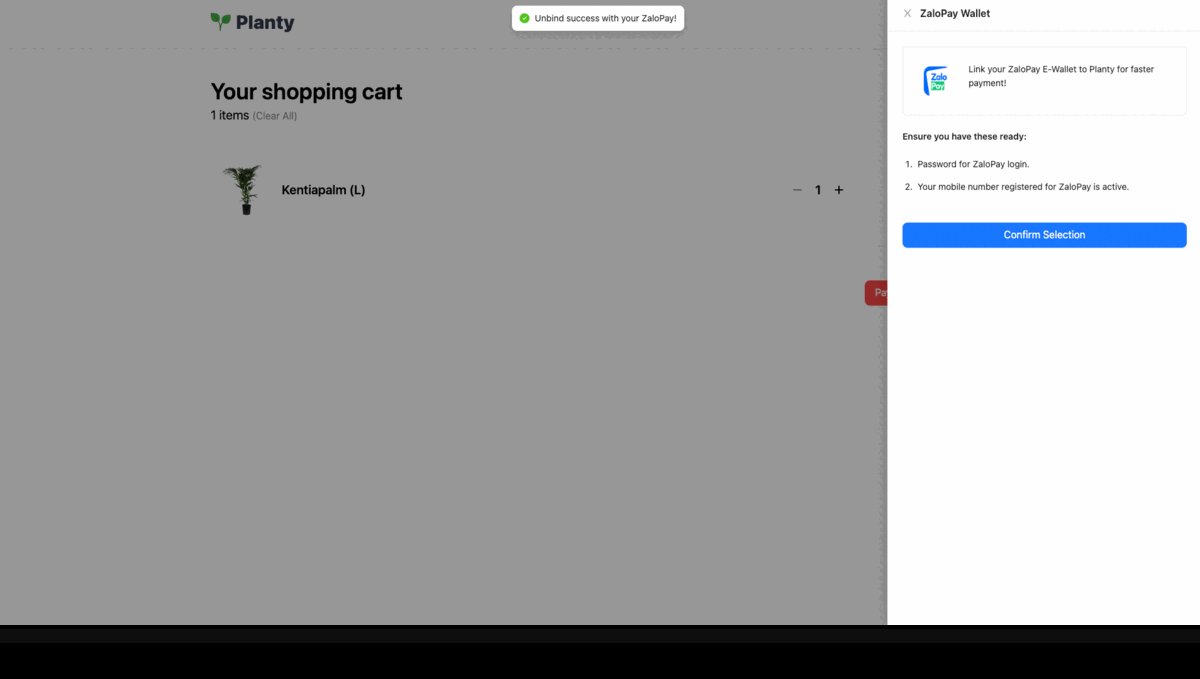
Tokenized payment, also known as Auto-debit is a payment solution which allows merchants can debit money from user balances, accounts automatically after a user signed up an agreement.

Requirements
- Node.js 16+
- ZaloPay Test Wallets
Installation
- Clone this repo:
git clone
- Navigate to the root directory and install dependencies:
npm install
Usage
- Update
next.config.jsfile with your Merchant information:
ZLP_MERCHANT_APP_ID="your_app_id_here"
ZLP_MERCHANT_KEY1="your_key1_here"
ZLP_MERCHANT_KEY2="your_key2_here"
ZLP_MERCHANT_ENDPOINT="zalopay_merchant_endpoint_here"
Or you can use this testing merchant account.
- Build & Start the server:
npm run dev
- Visit http://localhost:3000/ to select an integration type.
To try out payment you need install and register ZaloPay Sanbox , see Trải nghiệm với ZaloPay.
Note
This example doesn’t include the callback when run at localhost, see how to integration callback in next section
Troubleshooting
Callback testing
Callback (a.k.a Webhook) is a mechanism to deliver Instant Payment Notification asynchronously for Merchant Server receives payment’s results from ZaloPay Server, only when ZaloPay has received money from user successfully, and it is important to test them during the setup of your integration. You can find more information about callbacks in here.
This sample application provides 2 simple callbacks integration exposed at pages/api/callback. For it to work, you
need to:
- Provide a way for the ZaloPay Server to reach your running application
- Add a callback url to ZaloPay Server notify to your application.
Making your server reachable
Your endpoint that will consume the incoming callback must be publicly accessible.
There are typically many options, in this example we can expose your localhost with tunneling software (i.e. ngrok)
If you use a tunneling service like ngrok the webhook URL will be the generated URL (
ie https://c991-80-113-16-28.ngrok.io)
$ ngrok http 3000
Session Status online
Account ############
Version #########
Region United States (us)
Forwarding https://c991-80-113-16-28.ngrok.io -> http://localhost:3000
Note: when restarting ngrok a new URL is generated, make sure to update the Webhook URL in the Merchant Portal
Callback setup
There are 2 way to set up a callback URL:
- Update
MERCHANT_ENDPOINTconfig innext.config.jsfile by ngrok url, example:https://c991-80-113-16-28.ngrok.io. This value will send as params in order creation API. See more about Order Information. - Set up in Sanbox Merchant Portal.
If the callback setup is worked, the following message is shown:
💰 Payment callback received!
✅ Update order's status = success where app_trans_id = 230224_353137
or
✅ Confirmed Binding callback received!
🌈 Please provide mechanism to store payToken= MMJIZWIWOWUTY2M4ZS0ZMTY3LWI5ZJYTOTC0MJG0ZJE1YZFK
Author(s)
Acknowledgement
This quick start is built upon AlterClass.io.